定义
HTML称为超文本标记语言,是一种标识性语言。它包括一系列标签。HTML文本是由HTML标签组成的描述性文本,HTML标签可以展示图像、声音、图形、文字、表格、链接等
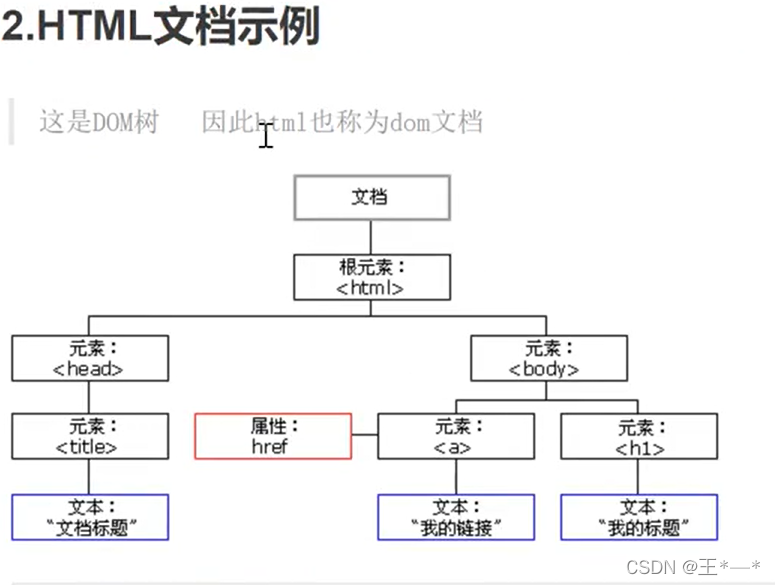
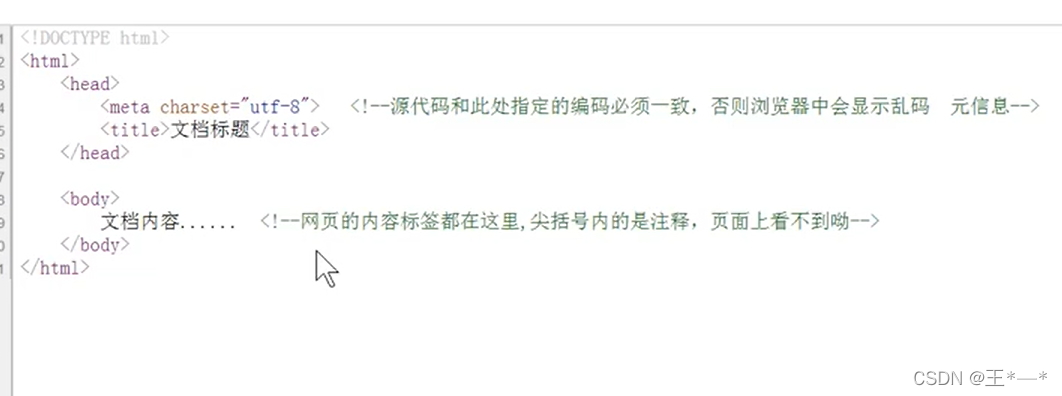
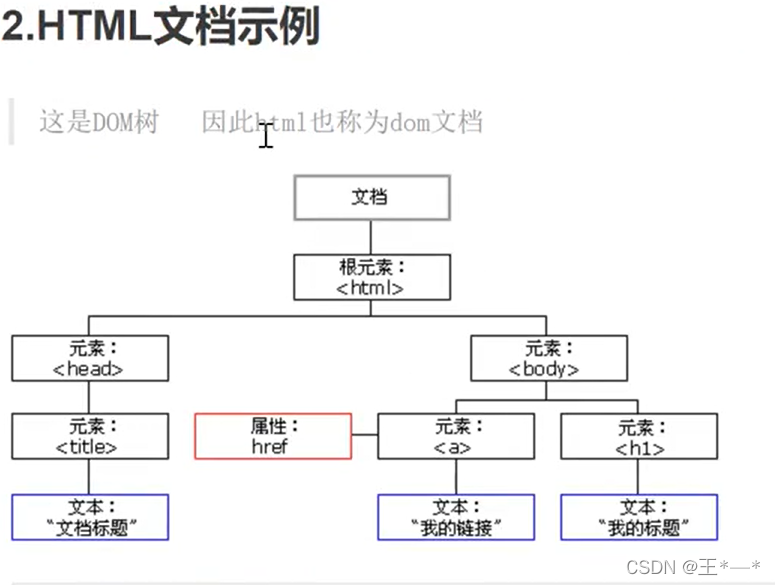
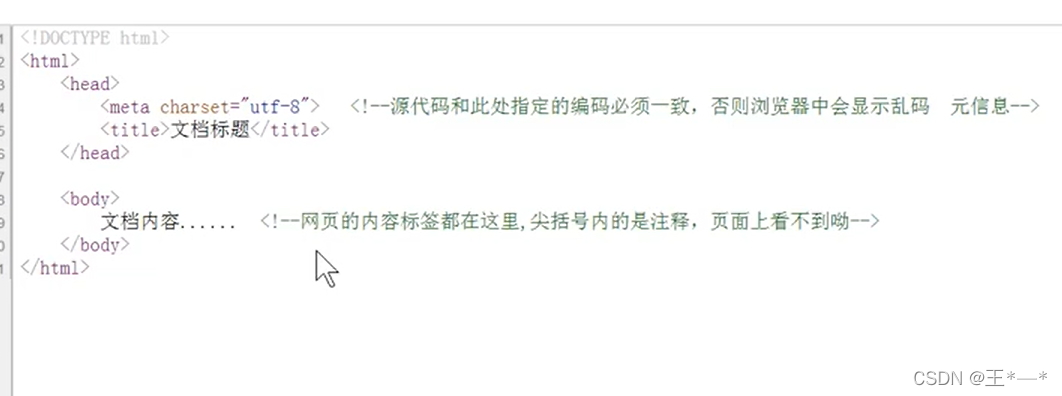
HTML文档实例


HTML框架:
1
2
3
4
5
6
7
8
9
| <html>
<head>
<meta charset="utf-8">
<title>html学习</title>
</head>
<body>
文本内容
</body>
</html>
|
注:html 中 title 是一定要有的,是一个标题
==head标签中的内容称作元信息,是给浏览器或者搜索引擎看的==
<!- -内容- ->这个形式可以使内容在页面上看不到
标签
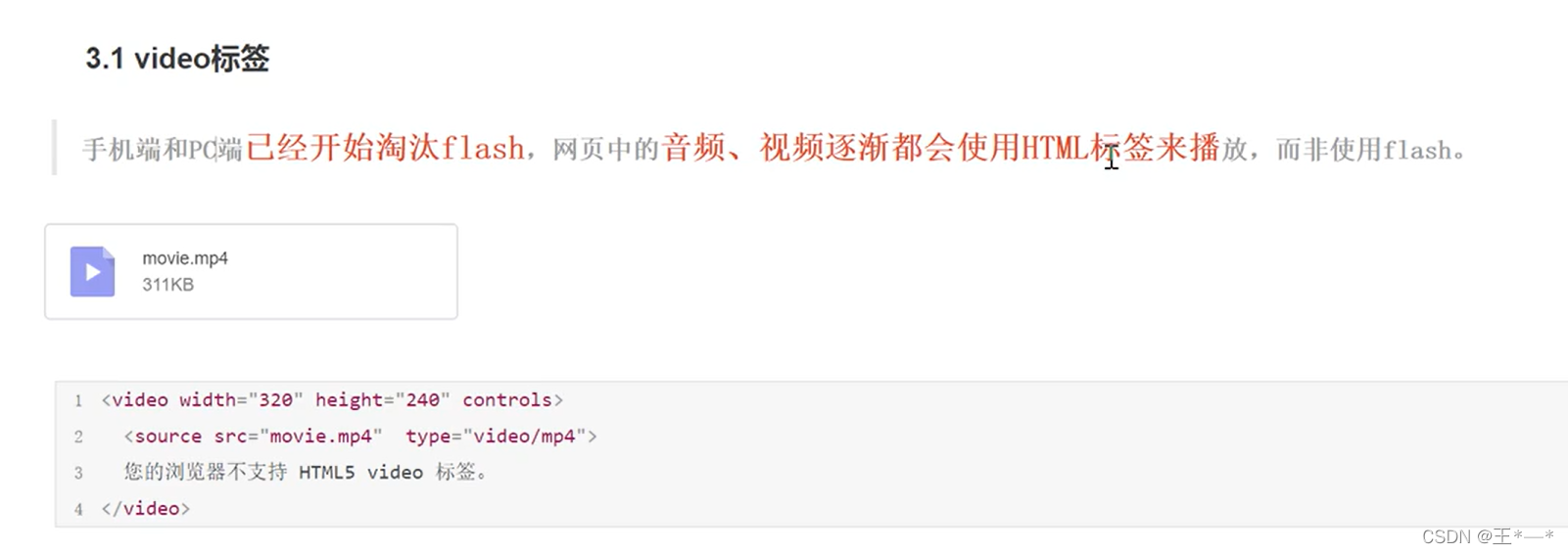
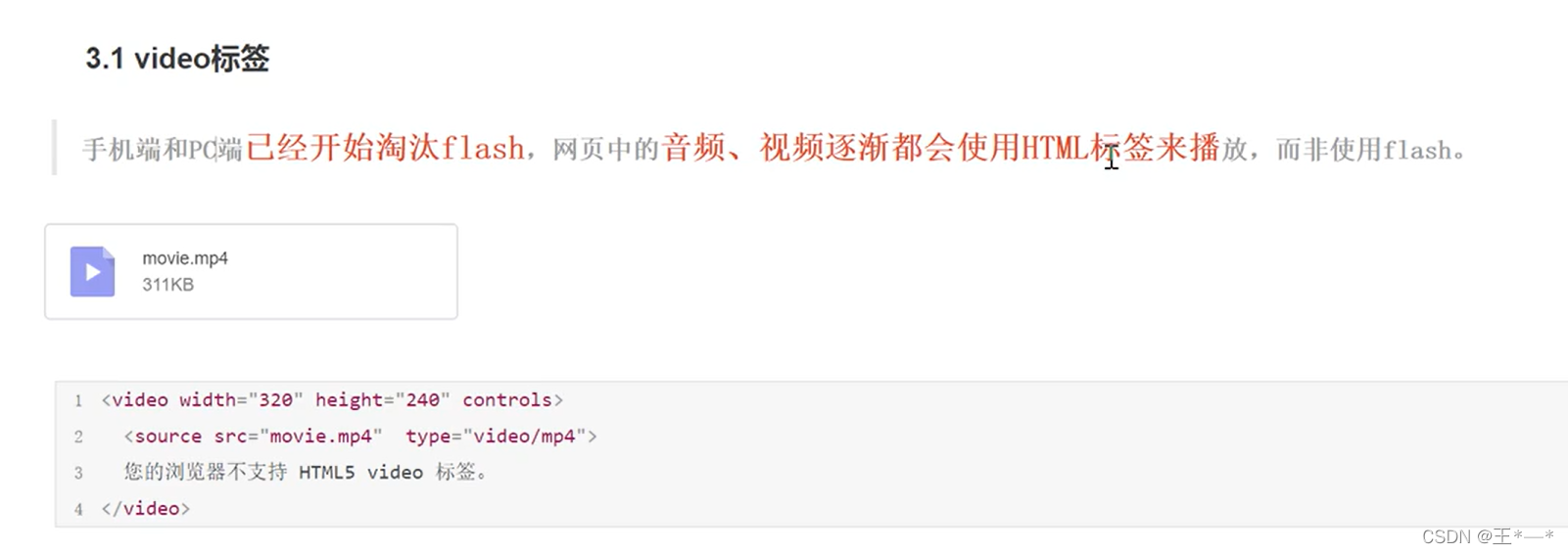
video标签

video(视频)格式:
1
2
3
4
5
6
7
8
9
10
11
12
| <html>
<head>
<meta charset="utf-8">
<title>html学习</title>
</head>
<body>
<video controls>
<source src="第8节-定义对象.mp4" type="video/mp4">
您的浏览器不支持 HTML5 video 标签。
</video>
</body>
</html>
|
controls是控制的意思,可以为视频进行调控声音、暂停等。若视频无法播放,下面的汉字就会显示在页面上👀如图所示

下代码是宽高的意思,可以调节视频播放框的大小
1
| <video width="260" height="240" controls>
|
audio标签

audio(音乐)格式
1
2
3
4
5
6
7
8
9
10
11
12
| <html>
<head>
<meta charset="utf-8">
<title>html学习</title>
</head>
<body>
<audio controls>
<source src="nicai.mp3">
您的浏览器不支持audio元素
</audio>
</body>
</html>
|
如图所示
在网上寻找音乐的方法。用浏览器找到音乐界面,右击检查选击network(网络)播放音乐后搜索MP3或m4a然后找到数据后右键open in new tab.
img标签

img图片格式。
文件夹和HTML处于同一目录
1
2
3
| <body>
<img src="img/1.jpg“>
</body>
|
文件夹处于HTML上一级目录
1
2
3
| <body>
<img src="....( 目录)/img/1.jpg”>
</body>
|
通过HTTP协议,显示图片
1
2
3
| <body>
<img src="https://www.baidu.com/img/PC_880906d2a4ad95f5fafb2e540c5cdad7.png”>
</body>
|
通过绝对路径显示图片(地址复制填写时尽量使用双斜杠)
1
2
3
| <body>
<img src="C:\Users\于水苗\Pictures\1.jpg">
</body>
|
通过base64格式的内容显示图片
将图片通过base64图片转码,然后粘贴上去
1
2
3
| <body>
<img src="data:image/png;base64, 粘贴即可">
</body>
|
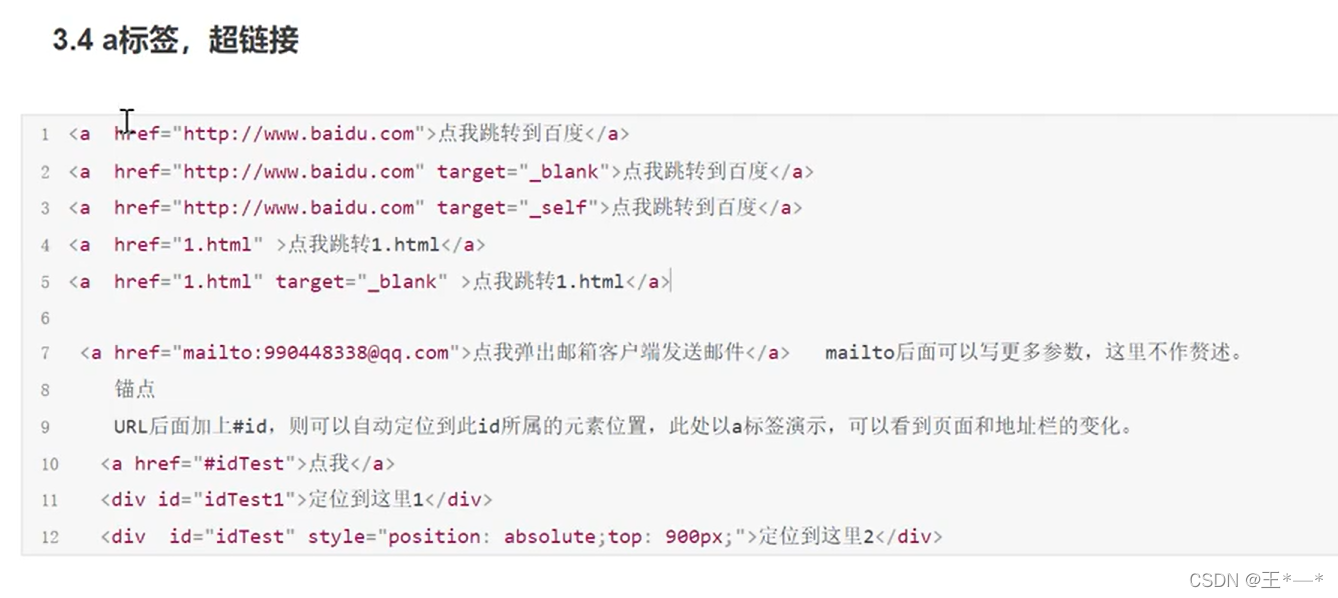
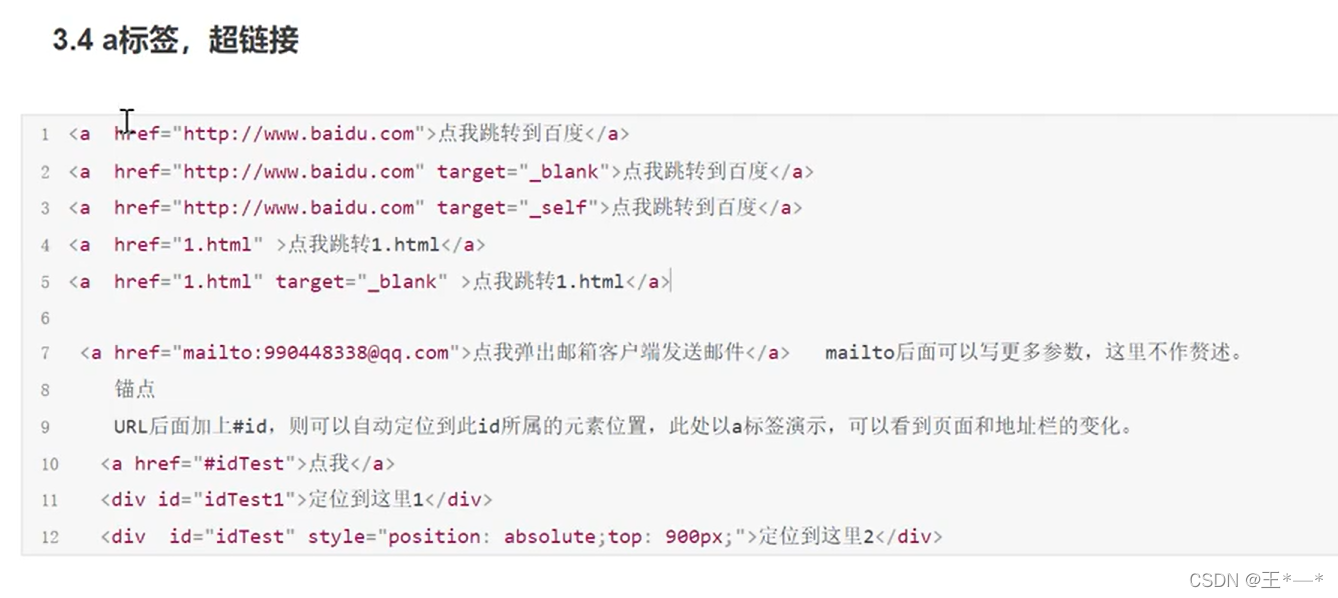
a标签,超链接

第一种:本页面直接变为超链接页面
1
2
3
| <body>
<a href="https://www.baidu.com/">点我去百度</a>
</body>
|
第二种:再开出一个标签页为超链接页面
1
2
3
| <body>
<a href="https://www.baidu.com/" target="_blank">点我去百度</a>
</body>
|
第三种:本页面直接变为超链接页面
1
2
3
| <body>
<a href="https://www.baidu.com/" target="_self">点我去百度</a>
</body>
|
第四种:本页面直接变为超链接页面
超链接为本地页面
1
2
3
| <body>
<a href="1.html">点我跳转到1.html</a>
</body>
|
第五种:再开出一个标签页为超链接页面
超链接为本地页面、格式类比第二种
第六种:发送邮件 ==mailto后面可以添加更多赘述==
1
2
3
| <body>
<a href="mailto:2356126409@qq.com">点我进行发送邮件</a>
</body>
|
锚点
url后面加上#id,则可以自动定位到此id所属的元素位置,此处以a标签演示,可以看到页面和地址栏的变化
示例
1
2
3
4
5
| <body>
<a href="#idtest">点这里</a>
<div id="idtest1">定位1</div>
<div id="idtest" style="position: absolute;top: 900px;">定位二</div>
</body>
|
style="position: absolute;top: 900px; 设定定位二据顶部的距离
<a href="javascript:alert('哈哈')">test点我</a> 
h标签

h标签最多写到h6
 ;(英文输入)空格的意思

div
里面写文本内容,有换行的作用

span
输入文本,并没有换行等作用

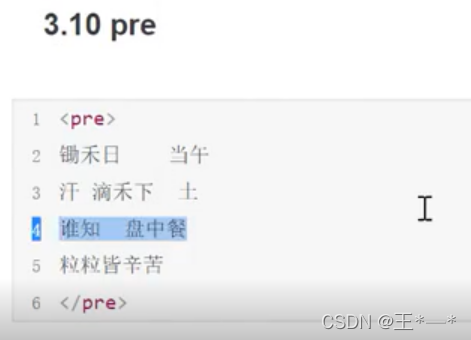
pre
可保留文本中的空格等格式,若没有这个标签,打出空格在页面是不显示的

p

</br>会在页面中显示为横线
p标签输入文本,可自动进行换行
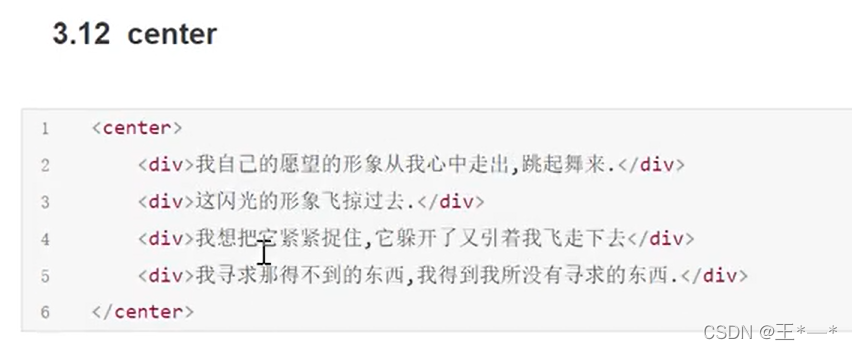
center
将文本进行居中


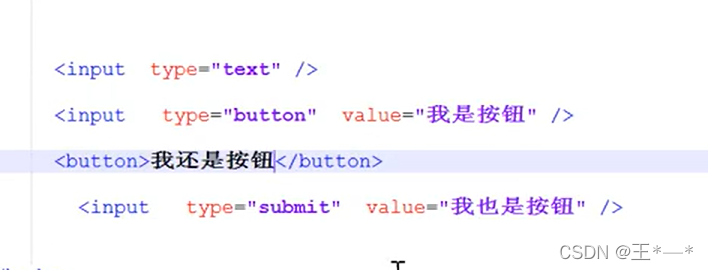
输入框和按钮的几种形式与区别
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <input type="text " />输入框文字
<input type="password " />输入框密码
<input type="file " />上传文件
<input type="hidden " />隐藏的意思,用户看不到
<input type="text " type="hidden" />此时标签为文本框,当设定冲突时,取第一个。
<input type="text" name="k" placeholder="请输入“ />会将文字”请输入“显示在输入框里
<input type="checkbox " />复选框,可以进行多选的操作
<input type="radio" name=sex />单选框,当多个redio的name相同时,他们是互斥的
<input type="radio" name=sex checked />
<input type="radio" name=sex checked=”true“ />
<input type="radio" name=sex checked=”checked“ /> 多个选项时,三种都是默认选择某个的意思
<input type="submit" value="点我" />在form表单中可以以自动提交
<input type="button" value="点我" />需要设置时间进行提交
<button>只是按钮一枚 </button>
|
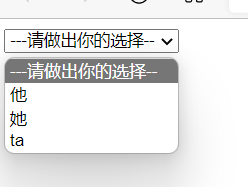
select(下拉框
下拉框
1
2
3
4
5
6
7
8
| <body>
<select>
<option>---请做出你的选择--</option>
<option>他</option>
<option>她</option>
<option>ta</option>
</select>
</body>
|

textarea(文本域
1
2
3
| <textarea row="3" cols="8">
这里输入文本框内容偶
</textarea>
|
row和cols指定文本域的高和宽

from表单
from格式
1
2
3
4
5
6
| <body>
<from action=""执行网址 target="_blank"开启一个新的标签页 method="get"> 通过get方式进行传参
<input type="text" name="wd" />输入框,wd=输入内容进行连接然后传输搜索
<input type="submit" value="点我搜索" />
</from>
</body>
|
ul标签
实心圆
1
2
3
4
| <ul>
<li>11</li>
<li>22</li>
</ul>
|

实心方
1
2
3
4
| <ul type="square">
<li>11</li>
<li>22</li>
</ul>
|

空心圆
1
2
3
4
| <ul type="circle">
<li>11</li>
<li>22</li>
</ul>
|
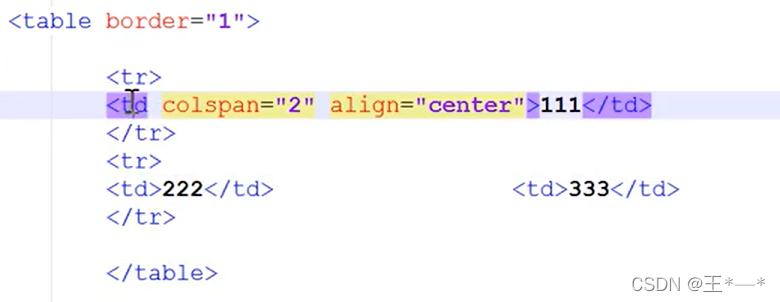
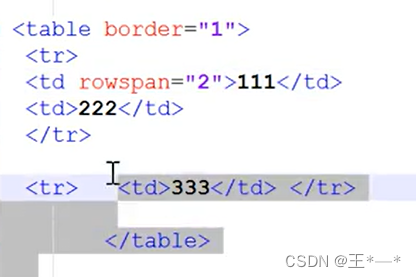
table(表格
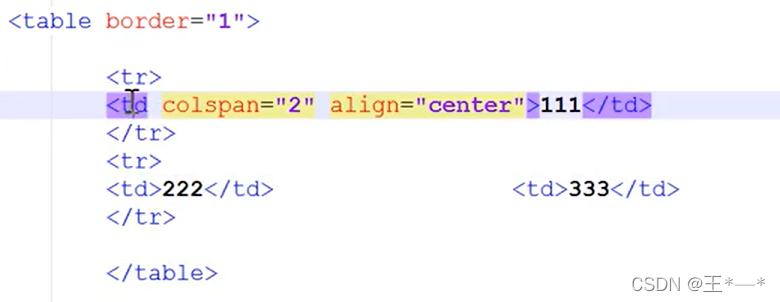
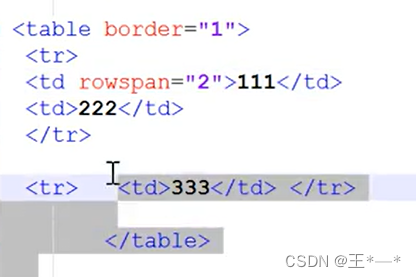
格式borer加边框 rospan跨行 cospan跨列
thead表格头 tbody表格体 tfoot表格尾
不写也行,只是为了更加清晰
tr一行 td一列 th也是一列,让字的颜色更深些
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <body>
<table border="1">
<thead>
<tr>
<th>月份</th>
<th>收入</th>
</tr>
</thead>
<tbody>
<tr>
<td>二月
</td>
<td>50</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总计</td>
<td>50</td>
</tr>
</tfoot>
</table>
</body>
|


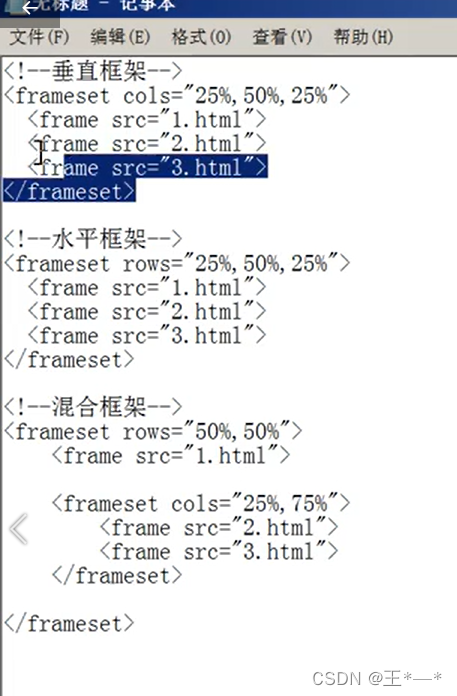
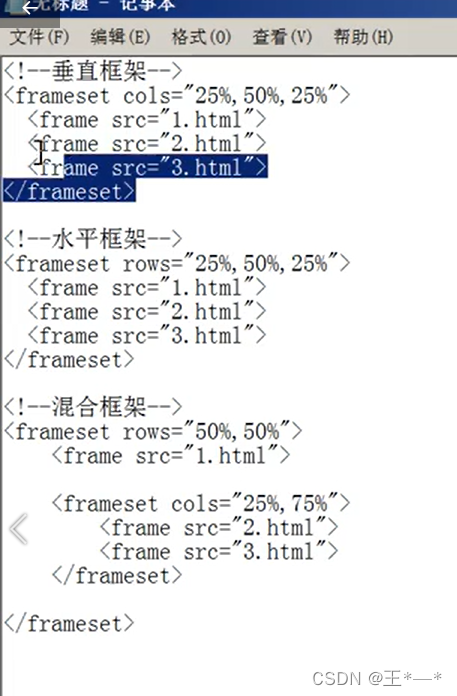
frameset
使用时不能出现在body、head里

iframe
在页面里划区域显示另一些内容:本地页面、图片、网址页面等,始于此页面完全无关的内容
style=”width:“;height:”调节页面大小 frameborder消除边框

属性
id不能重复,name可以重复,hr是横线的效果

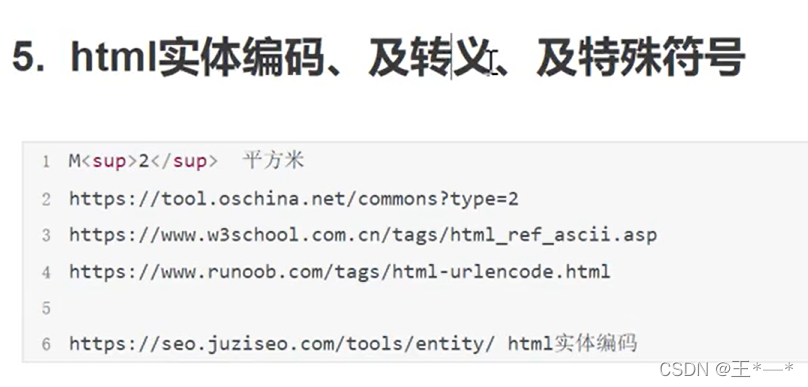
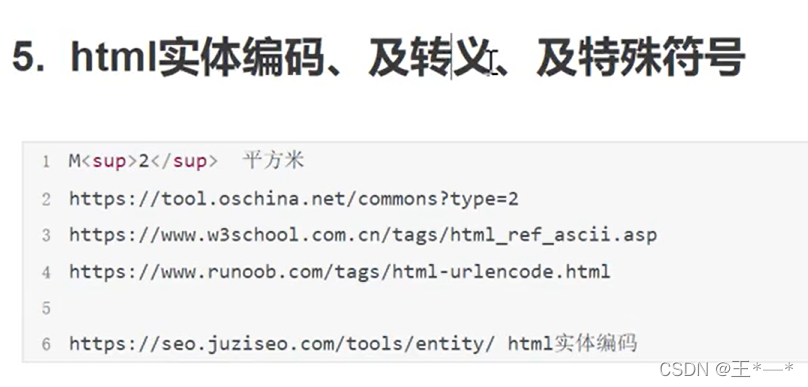
HTML实体编码、转义及特殊符号