三月 01, 2022
@TOC
定义
样式表,是一种用来表现HTML,XML等内容样式的计算机语言,CSS不仅可以静态的修饰网页,还可以配合各种脚本语言动态的对网页各元素进行格式化。(css能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力
行内样式\内嵌样式

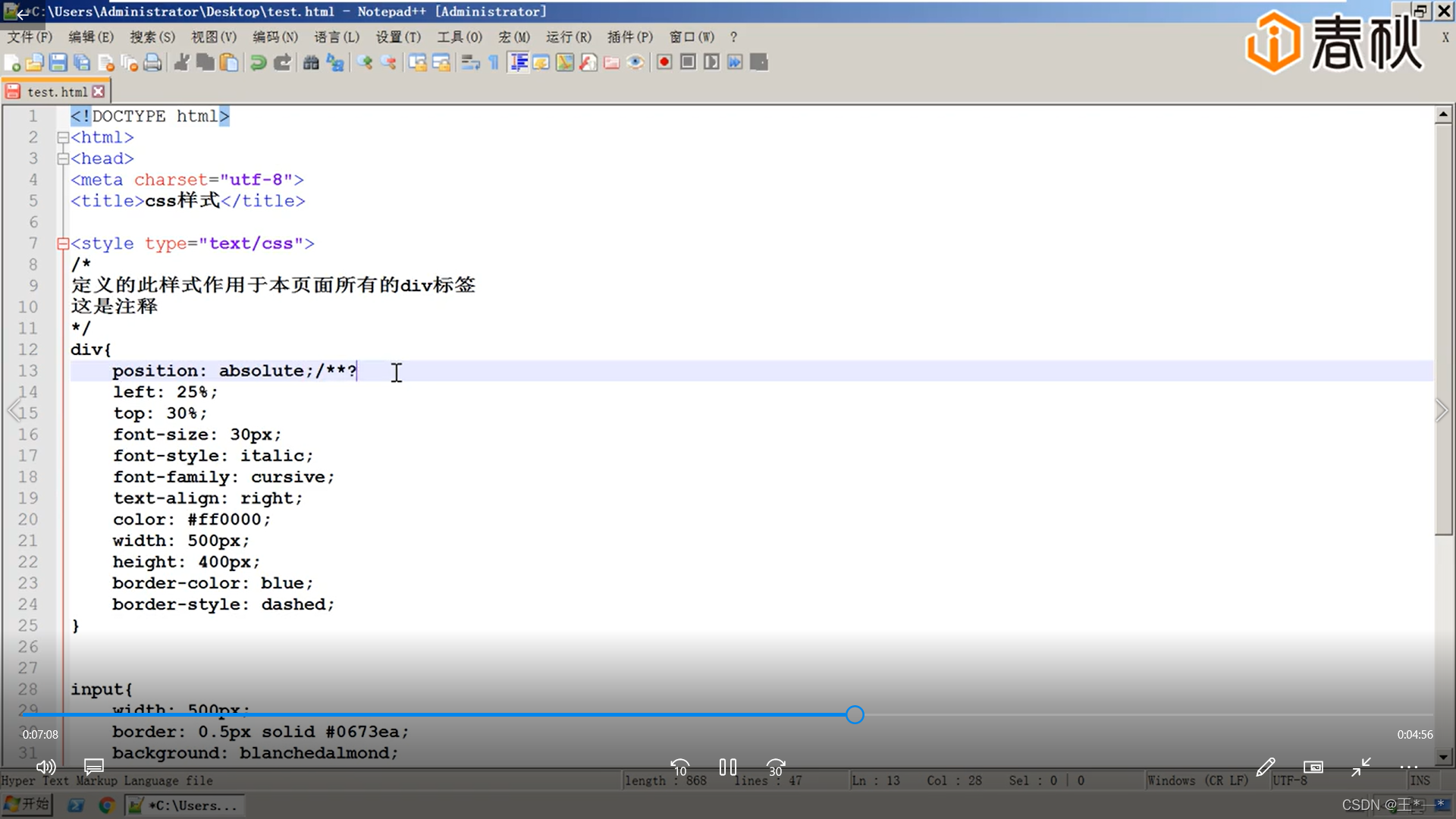
left:距页面左端
top:距顶端的距离
font-size:字体大小
font-style:字体风格(斜体、下划线等)
font-family:字体类型(楷体、宋体等)
text-align:文字对齐
color:颜色
width:边框宽
height:边框高
border-color:边框颜色
border-style:边框样式(虚线、实线、双线等)
/*css注释样式*/
<!--HTML注释样式-->
内部样式

标签选择器
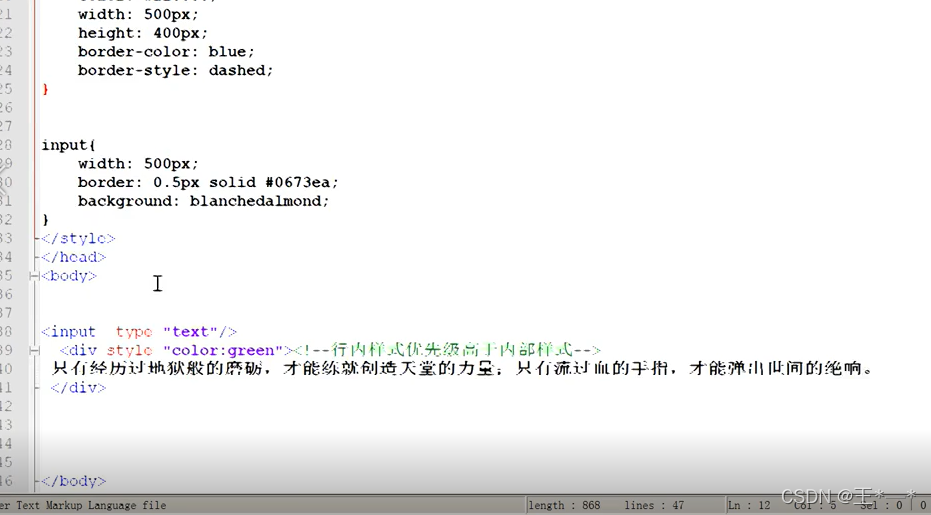
意思是css代码不写在标签里,而是写在style标签里
标签选择器应用形式:

且行内样式和内部样式同时存在时,显示行内样式
应用后他能作用于所有div标签
id选择器
代码样式:
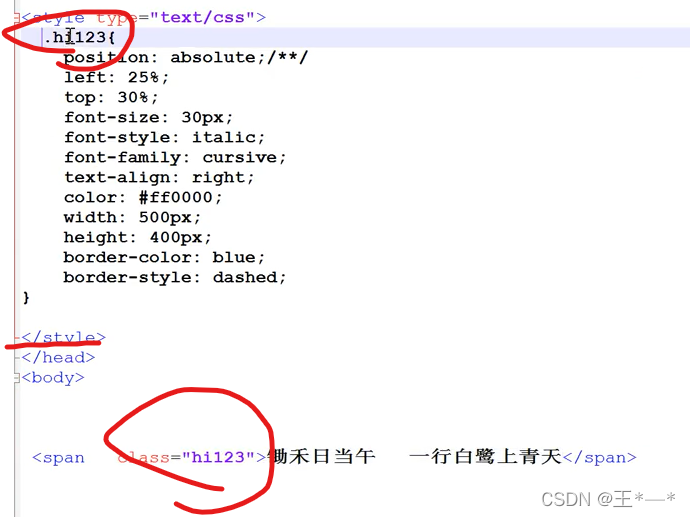
类选择器
应用样式:
当同时引用多个属性冲突时或者id选择器和类选择器属性冲突时通过!important强制执行某属性
外部样式
在外部新建css格式的文本储存然后通过引用、后面还要表明是哪个选择器进行使用,如:class=xxx。
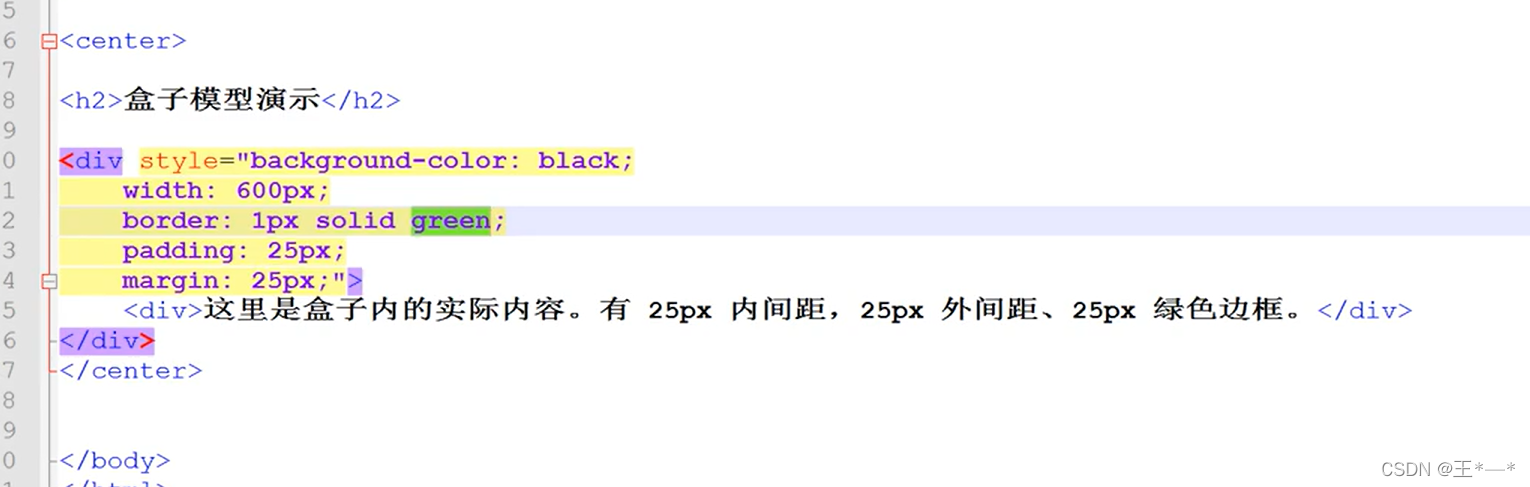
盒模型

padding 填充距离依次顺序是上右下左。
查看评论